Explore my portfolio
Snowflake Native
Overview
About Project
- Snowflake native app: It’s a Matillion app in the Snowflake Marketplace that loads data into Snowflake’s cloud data warehouse via a Google Sheets connector.
- Design requirements: focuses on creating an intuitive interface for the app, specifically the development of a create pipeline section and a pipelines dashboard.
My Role
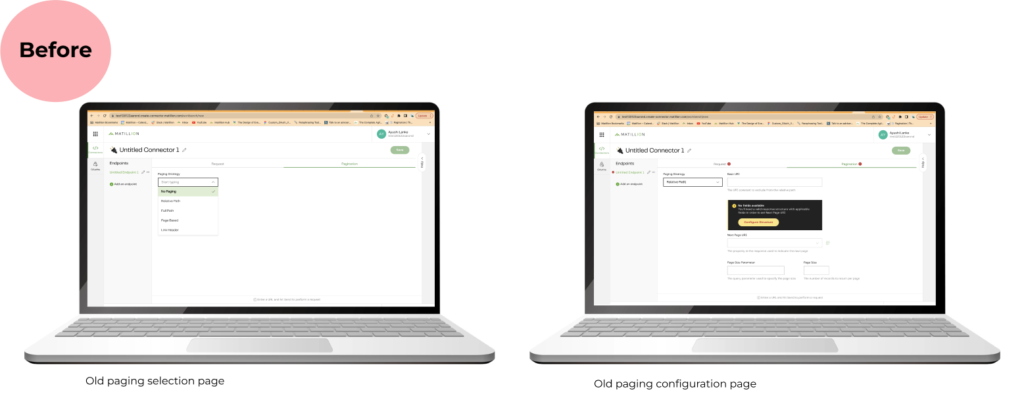
- Product Designer: Responsible for redesigning the pagination strategy in the custom connector.
- Collaboration: Worked closely with Product Owners (POs), Product Managers (PMs), and engineers throughout the redesign process.
Problem
- Design constraints: Encountered significant limitations in the Streamlit backend, specifically on the Snowflake platform, which posed challenges during the design process.
- Collaboration with frontend engineer: Worked closely with a frontend engineer to collaboratively overcome these constraints and achieve optimal design outcomes.
- Single-page restriction: Faced a key problem where the backend could only utilise a single page, requiring innovative approaches to segregate information effectively within this constraint.
- User-friendly design: Ensured the design remained user-friendly despite the single-page limitation, implementing solutions that enhanced the user experience within the given constraints.

Design Process
User Research
- Understanding the app flow: Initiated the design process by comprehending the flow and overall process of the app.
- Exploring snowflake marketplace: Conducted research in the snowflake marketplace to examine existing apps and gain insights into their design and display.
Ideation
- “3 Amigos” collaborative sessions: Engaged in a collaborative session involving a product owner, a frontend engineer, and myself to explore technical limitations and brainstorm potential solutions within the constraints of Streamlit.
- Drawing inspiration from existing solutions: Leveraged existing apps in the marketplace to inspire potential design approaches for our app.
Prototyping and Testing
- Defining information architecture: Focused on organising and presenting the “create pipeline” section and pipelines dashboard effectively within the single-page limitation.
- Iterating with wireframes: Started the design process by iterating through various wireframes to explore different layouts and ideas.
- Low-fidelity prototype development: Created a low-fidelity prototype as a visual representation of the proposed design solution, allowing stakeholders to understand the user experience better.
- Continuous refinement: Gathered valuable user feedback and considered technical feasibility and aesthetics to continuously refine the design throughout the process.
Iteration

Outcomes
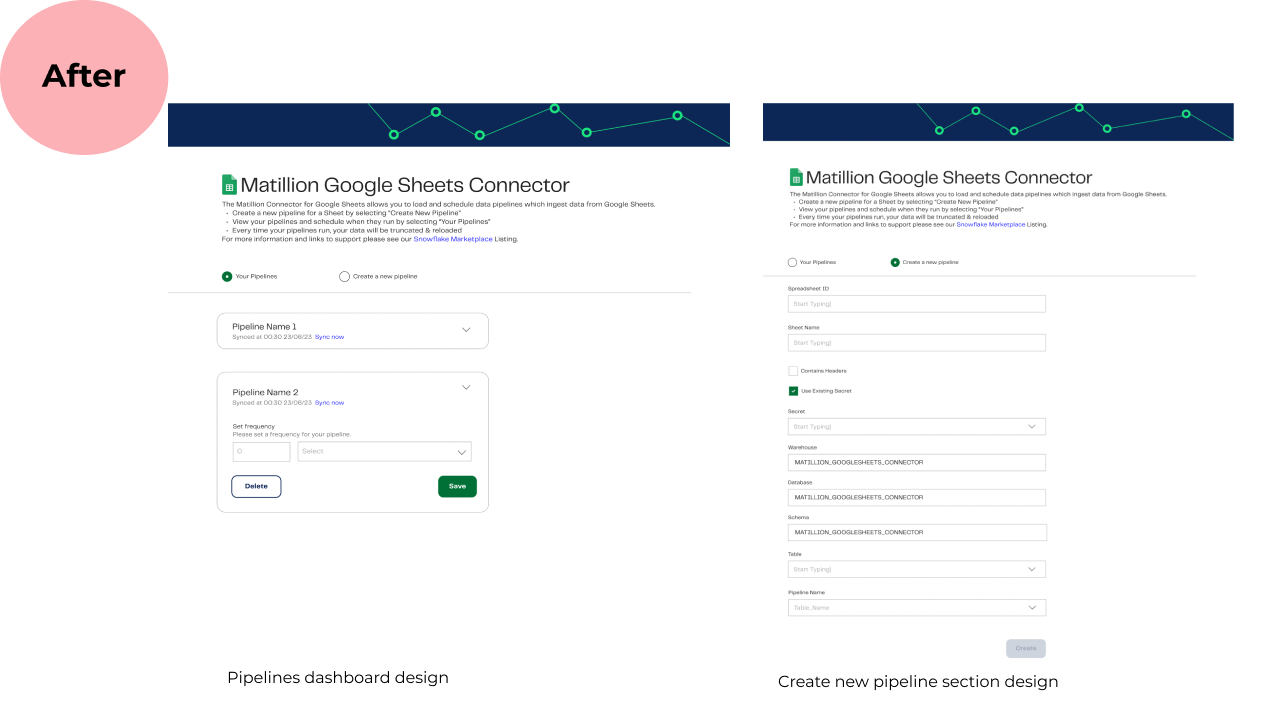
Final Designs
- Segregation of spaces: Utilised radio buttons as a solution to segregate different spaces, as tabs or toggles were not compatible with the back end.
- Create pipeline section: Designed a form with input fields to facilitate user input in the creation of pipelines.
- Pipelines dashboard: Implemented an accordion with a dropdown menu, allowing users to conveniently set their desired frequency for pipelines.
- Brand alignment: Ensured the app’s interface aligned with Matillion’s updated brand colours and logo.
- Integration of brand elements: Incorporated new brand elements throughout the design to maintain consistency.
- Header design: Created an image symbolising connectivity in the header, addressing accessibility concerns by adjusting the colour contrast behind the green logo.
- Release and future improvements: The current version of the app is scheduled for release in the private preview of the Snowflake Marketplace. Over time, as constraints decrease, further improvements and an enhanced user experience are expected in future iterations.
Impact and Results
Innovative Design Solutions: Successfully navigated significant design constraints in the Streamlit backend, particularly on the Snowflake platform, showcasing creative problem-solving skills.
Collaborative Problem Solving: Collaborated closely with a frontend engineer in “3 Amigos” sessions, ensuring optimal solutions within the constraints, enhancing both technical and design outcomes.
Single-Page Innovation: Overcame the challenge of a single-page restriction in the backend by implementing innovative approaches, effectively organising and presenting information
- Marketplace Exploration: Conducted thorough research in the Snowflake Marketplace, examining existing apps to gain insights and drawing inspiration for potential design approaches.
Effective Ideation Sessions: Engaged in collaborative sessions to explore technical limitations and brainstorm potential solutions within the constraints of Streamlit, fostering innovative ideas.
- Information Architecture Success: Successfully defined the information architecture, ensuring the effective presentation of the “create pipeline” section and pipelines dashboard within the single-page limitation.
Brand Alignment: Ensured the app’s interface aligned with Matillion’s updated brand colours and logo, maintaining consistency throughout the design.
Accessible Header Design: Addressed accessibility concerns in the header design by adjusting colour contrast behind the green logo, symbolising connectivity whilst following the double AA accessibility guidelines.
Challenges and Learnings
- Working with significant technical constraints: Faced the challenge of designing within the limitations imposed by technical constraints, requiring creative problem-solving and finding innovative solutions.
- Embracing the iterative nature of design: Acknowledged that perfection in design is a continuous process, with the understanding that designs evolve and improve over time.
- Balancing constraints and user needs: Strived to find a balance between technical limitations and meeting user requirements, ensuring a satisfactory user experience within the given constraints.
- Flexibility and adaptability: Demonstrated adaptability and flexibility in navigating constraints, adjusting design approaches as needed to overcome challenges.
- Continuous learning and growth: Embraced the opportunity to learn from challenges, evolving as a designer by gaining valuable experience in working within constraints and adapting designs for improvement.